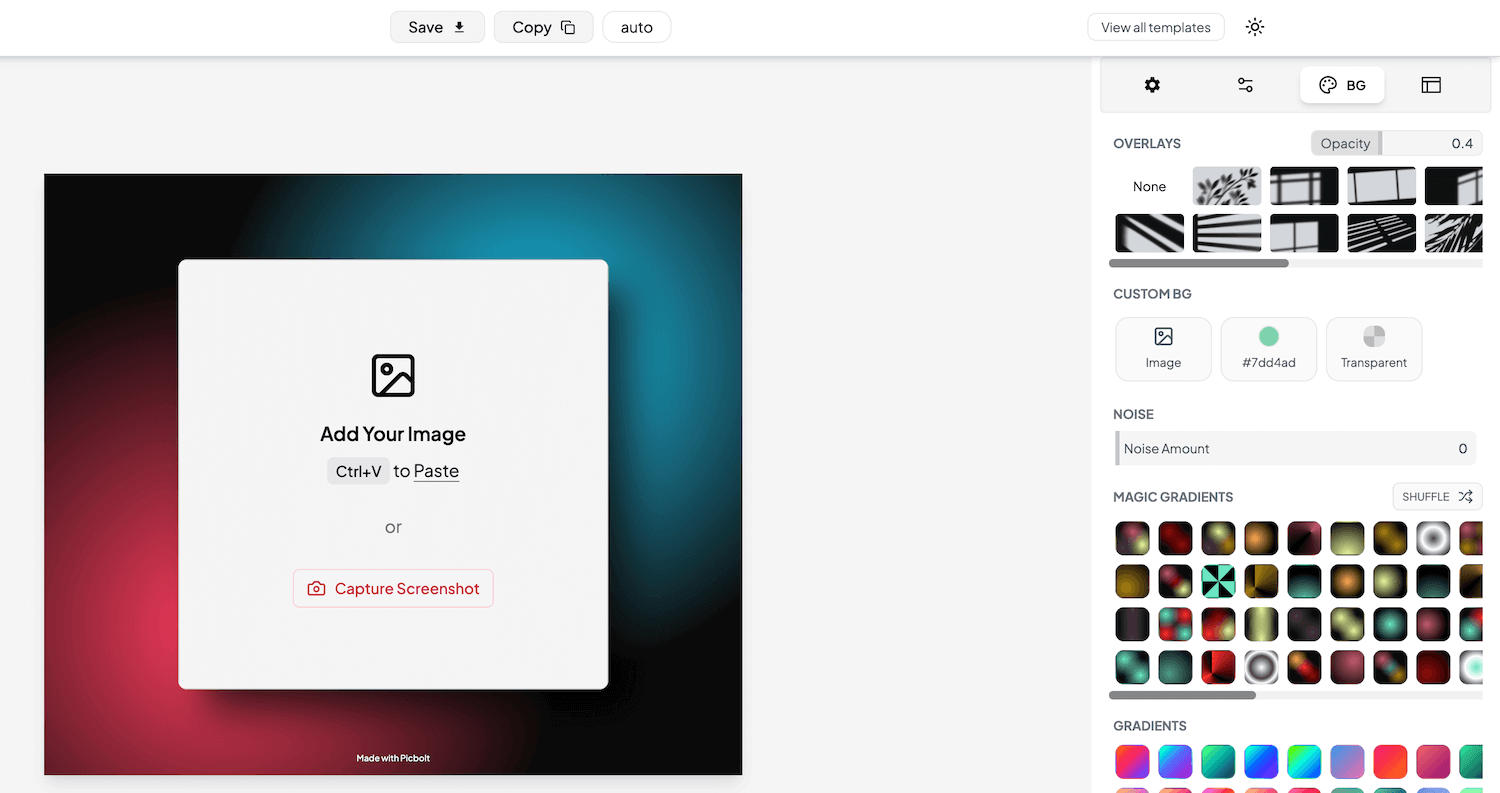
Settings
Edit
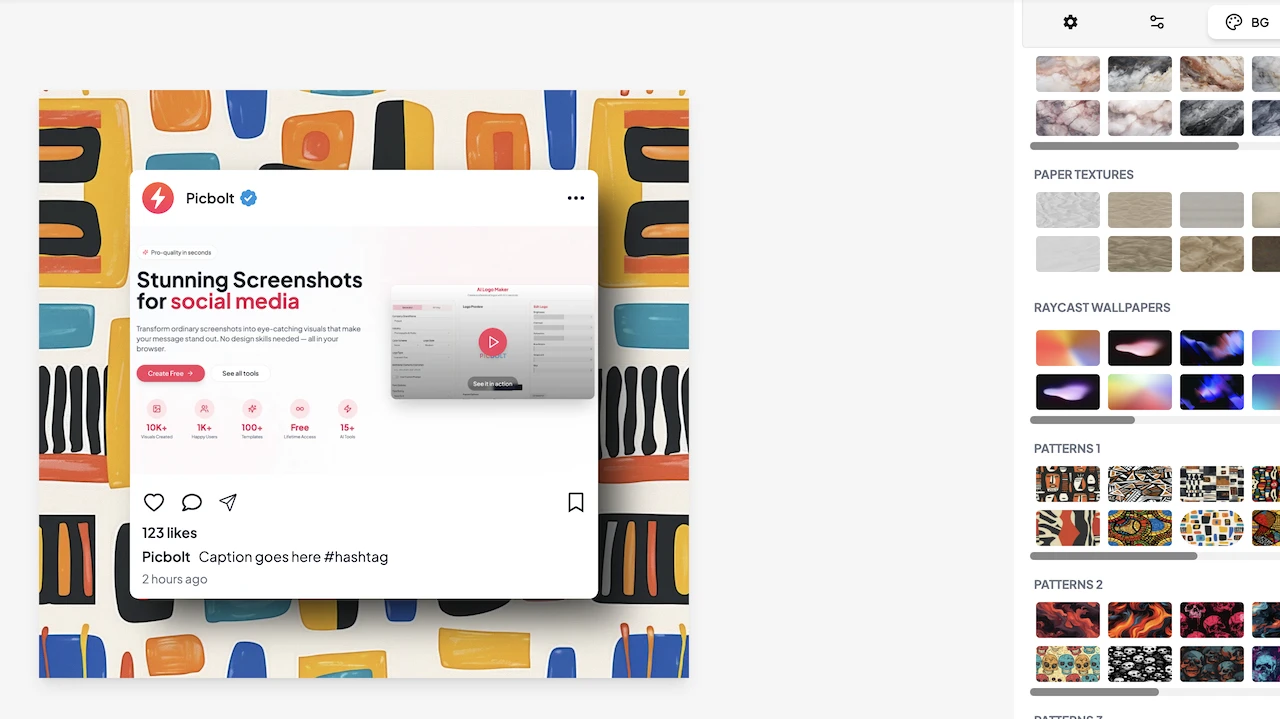
BG
Presets
THEME & FONT STYLE
LANGUAGE
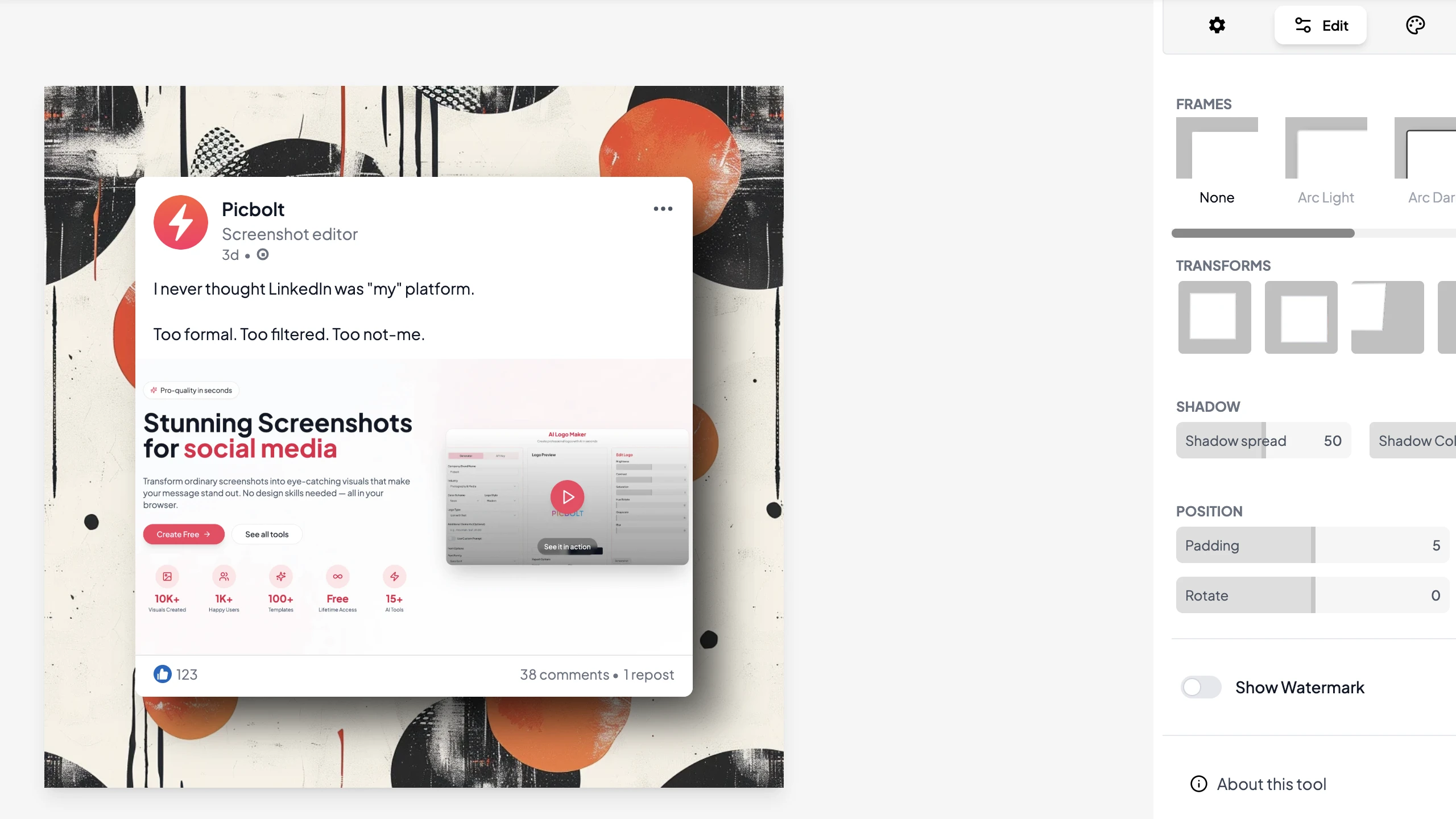
FRAMES

None

Arc Light

Arc Dark

macOS Dark

macOS Light

Windows Dark

Windows Light

Photograph
TRANSFORMS
SHADOW
POSITION
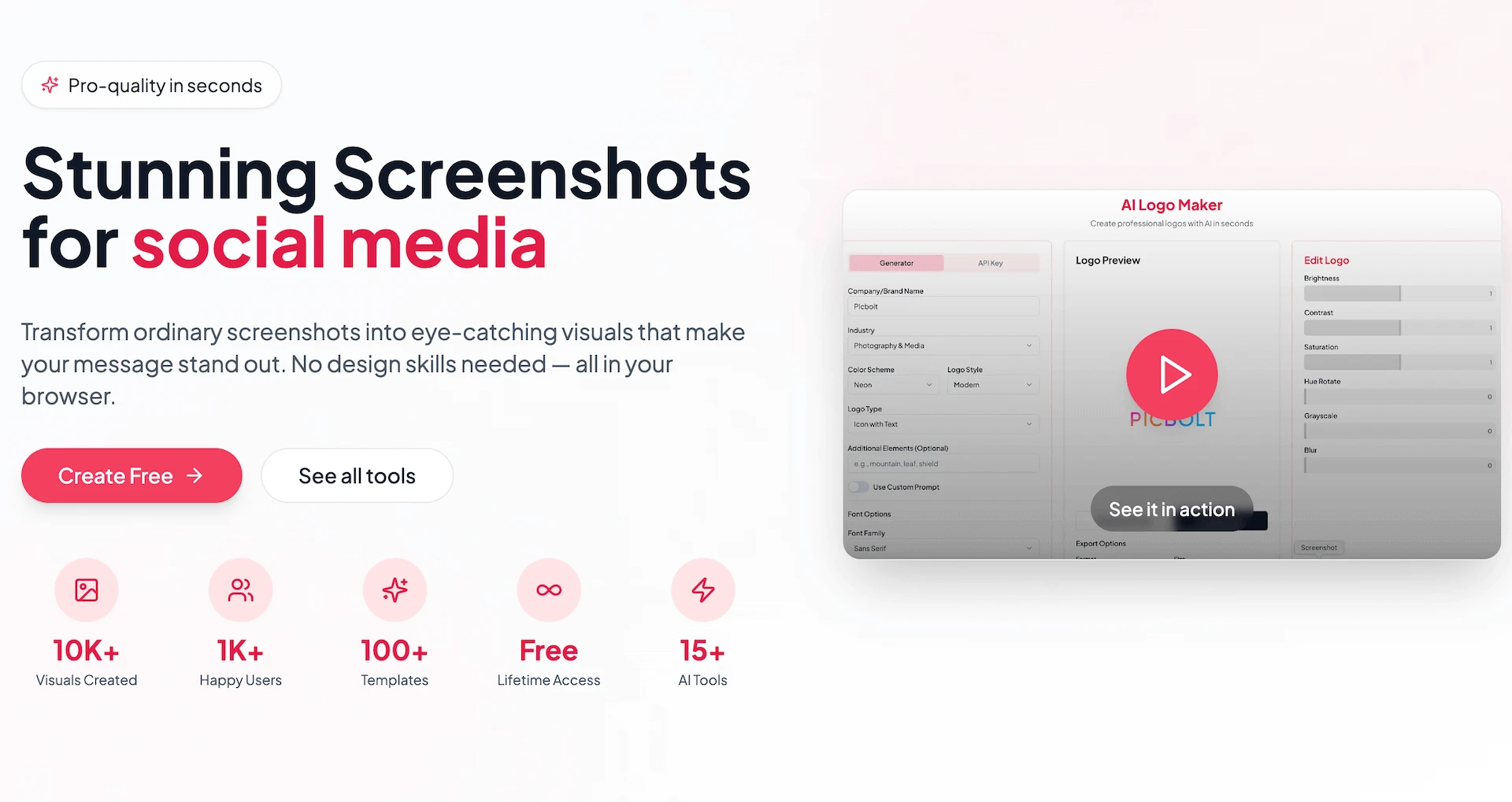
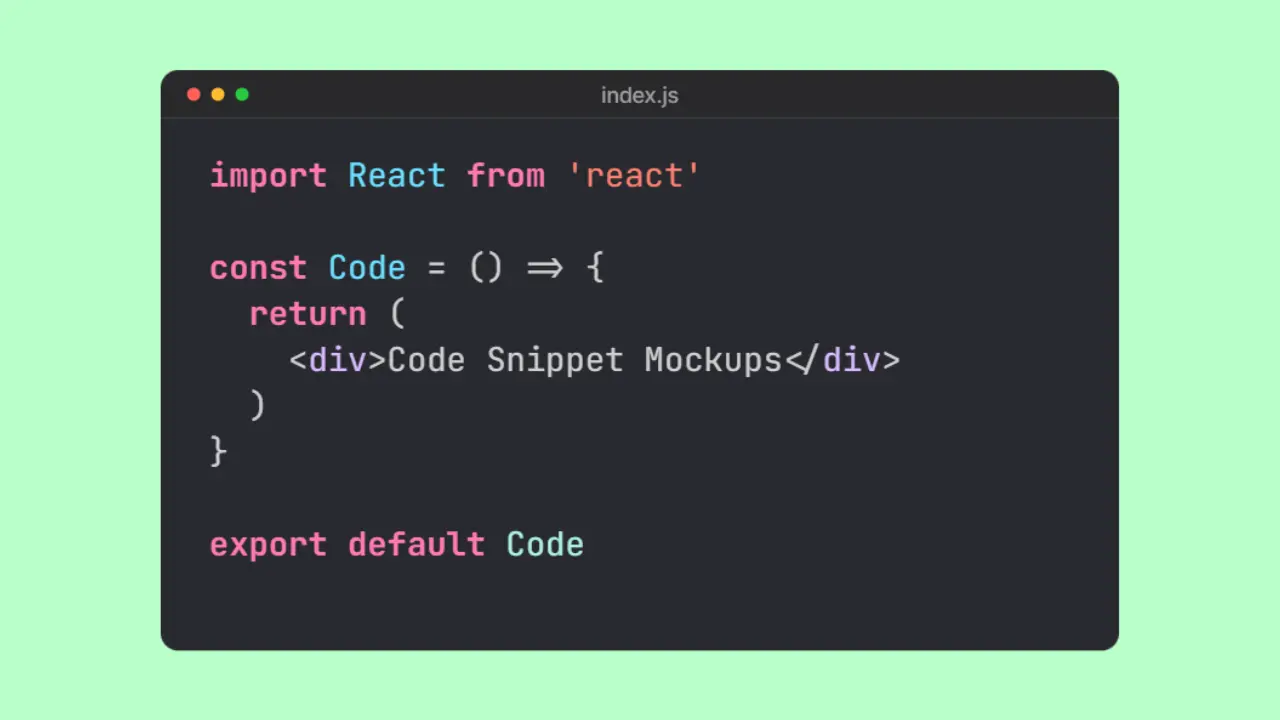
Create Beautiful Code Screenshots for Social Media and Documentation
Show off your code in style with Picbolt's Code Screenshot Generator. Supporting over 50+ programming languages with spot-on syntax highlighting, it's the go-to tool for developers, technical writers, and educators wanting to share code that looks as good as it works. Make your snippets shine whether they're heading to social media, documentation, or teaching materials.
Pick from popular themes like Dracula, GitHub, and VSCode to match your preferences. Fine-tune every aspect of your code's presentation with adjustable padding, optional line numbers, custom font sizes, and stylish backgrounds. Our tool automatically detects your language and applies the right highlighting, plus you can add your own branding to make the snippets uniquely yours.
Take advantage of syntax highlighting for all major languages, theme customization, flexible padding and margins, toggleable window controls, line numbering options, font personalization, and multiple export formats. These polished code visuals are perfect for social posts, blog content, documentation, learning materials, and presentations that demand attention.